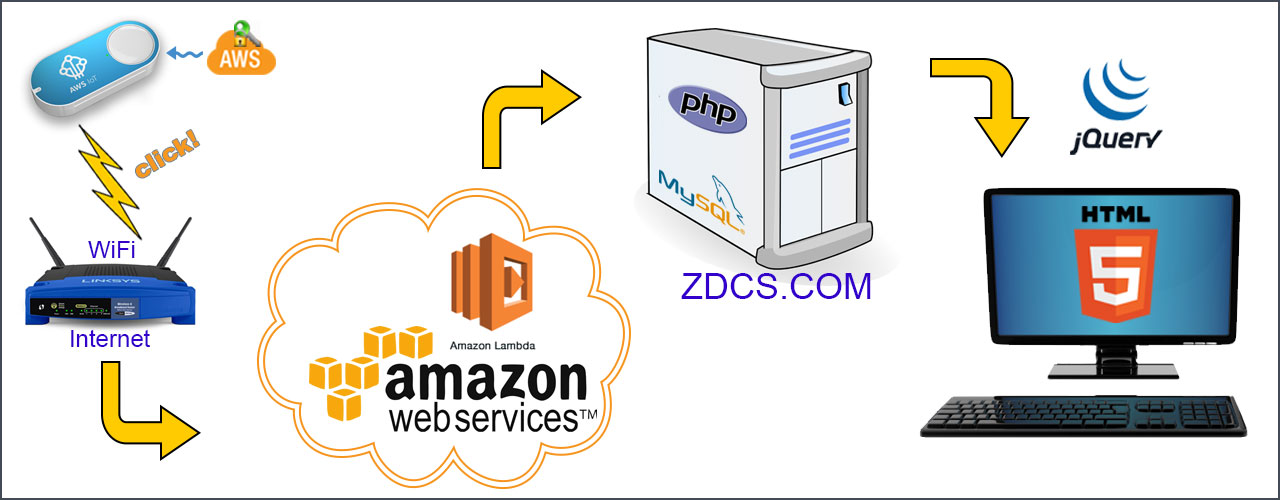
Overview

At Remote Location…
- IoT Button
- Button has been registered in Amazon Web Services (AWS)
- Security keys have been imported from AWS into the button
- Button is connected to local WiFi
- The button uses WiFi to transmit button click data to the AWS cloud via HTTPS
- The button comes pre-configured to use an endpoint at Amazon AWS
- AWS routes the following button click data to a Lambda Function:
- Button Serial Number
- Click Type (Single | Double | Long)
- Battery Voltage
- The AWS Lambda Function uses Python language to POST the data from AWS to a PHP script located at this website
- The PHP script stores the click data to a MySQL database as a new record
Meanwhile, at this website…
- PHP framework
- MySQL database
- HTML web design
- JQuery polls the database every 3 seconds to look for a new database record. If it finds new data then the box is updated with the new status, date/time, and an icon is selected based on the click value:
- NO CLICK TODAY = airplane icon
- SINGLE = one-finger icon
- DOUBLE = two-finger icon
- LONG = hand icon
Download the Code
AWS IoT Button To PHP — Integrate an Amazon AWS IoT Button with AWS Lambda to send button clicks to a PHP web page, which uses jQuery to automatically update the page.
